- Enjoy Better Seo With The New Blogging Url Structure Checker
- Enjoy Better Seo With The New Blogging Url Structure Examples
- Enjoy Better Seo With The New Blogging Url Structure Enables
- Enjoy Better Seo With The New Blogging Url Structure Free
- Enjoy Better Seo With The New Blogging Url Structure Link
To avoid potential problems with URL structure, we recommend the following: Consider using a robots.txt file to block Googlebot's access to problematic URLs. Typically, you should consider blocking dynamic URLs, such as URLs that generate search results, or URLs that can create infinite spaces, such as calendars. In fact, that applies to most if not all of the popular URL structures. From an SEO point of view, I have seen nothing to suggest that any of the options mentioned previously have an advantage over the others. If one permalink structure was better for SEO, everyone would be using it. Google’s semantic ranking algorithm, however, does indicate.
It’s not spring, but it’s time for some deep cleaning.

Stop. Put down the Swiffer. The kind of cleaning we mean is purely virtual: a tidying up of your blog structure.
(Still need to set up your blog? We can help you with shared hosting.)
Without a systematized structure, your blog is just a haphazard collection of pages and posts. You want eyes on your site — but not if it means your visitors are wandering around in the digital version of your grandma’s mothball-filled attic.
Why else does a clean blog structure matter?
Well, it’s crucial for enhancing SEO. An organized hierarchy of pages optimized for search algorithms allows crawlers to better find your pages — and be found by readers.
Additionally, it leads to a better user experience — don’t believe us? The content experts agree! When your blog structure is primed for fuss-free navigability, your visitors will be able to find what they’re looking for, helping lower your site’s bounce rates and increase rankings.
It’s a little effort that reaps tremendous returns. And if the process seems complicated — it’s not. Cleaning up your blog structure is not overly technical and can be improved in a few key steps.
Armed with our online cleaning tools, we’re ready to brush off the dust — we’ve compiled 12 tips that will help you declutter your site, attract readers, and leave you perfectly poised for search engines.

Time to get down and dirty.
Reviewing Your Blog Structure? Don't Forget Hosting
We make sure your website is fast, secure, and always up so your visitors trust you. Plans start at $2.59/mo.
1. Plan It Out
Like we mentioned, without a solid site structure, you aren’t doing your blog any favors. Before you get to tweaking, it’s a good idea to plan out your structure, even roughly, based on the size of your site and what your overall goals are. Take to pencil and paper (we know, old school) to sketch out a basic outline of the hierarchy.
Enjoy Better Seo With The New Blogging Url Structure Checker
What should it look like? Well, think of it as a kind of pyramid. The top — the point — is your homepage, where everything starts. From there, you expand to your different categories, (different depending on the kind of site you have), and subcategories within those. Basically, something like this:
Try to keep it simple. Does the structure you’ve drawn up match your goals? Does it accommodate an evolving, growing site? Try to place your existing content in these categories. If some of it doesn’t fit, consider removing or repurposing it (see No. 7).
(If you’re wanting to dig deeper, consider a comprehensive content audit).
Now, you have a plan. You can start moving toward improving your structure.
2. Create a Makes-Sense Menu
Does it take a visitor more than a few seconds to understand where things are on your blog? Bad news.
As it makes up the basic structure of your site, you need a focused menu front and center so that your readers can clearly and easily navigate between pages without much thought. I mean, what is the point of owning your online content if no one can find it?
Sure, there are multiple ways to get to various pieces of content, but a solid menu betters your chance of helping readers find what they’re looking for, and prevent them from becoming frustrated and jumping to a different site — likely a competitor’s.
Make it clear and logical. Make sure there are “Home” and “Contact” options included.
This is easily the most important jumping off point from your site, so make it clear and helpful.
3. Scatter Categories
Along with creating a strong menu is outfitting it with categories (and subcategories) that are functional and balanced.
Your categories should identify and group the things you blog about most — whether that be fashion, business, tech, or another niche. This makes it easy for visitors — especially new ones — to find content that is of use to them. Plus, those posts you worked so hard to produce? They’re meeting the eyes of readers!
In addition to helping your user, you’re helping your SEO; using category pages to link to similar material helps prevent you from having content compete against content for rankings.
Category pages offering some basic introductory text and links to the best or most popular posts of that category can also be useful.
4. Tags, You’re It
Deeper into the hierarchy of your blog structure (or, down towards the bottom of the pyramid) you can use tags to identify additional distinguishers — beyond categories and subcategories.
Each of your posts can contain several tags and these tags can apply to more than one category, typically describing specific details about the content.
Tags should not duplicate your categories, but rather, they can sort and group more specific content. Avoid creating too many tags — each one should contain at least a handful of posts.
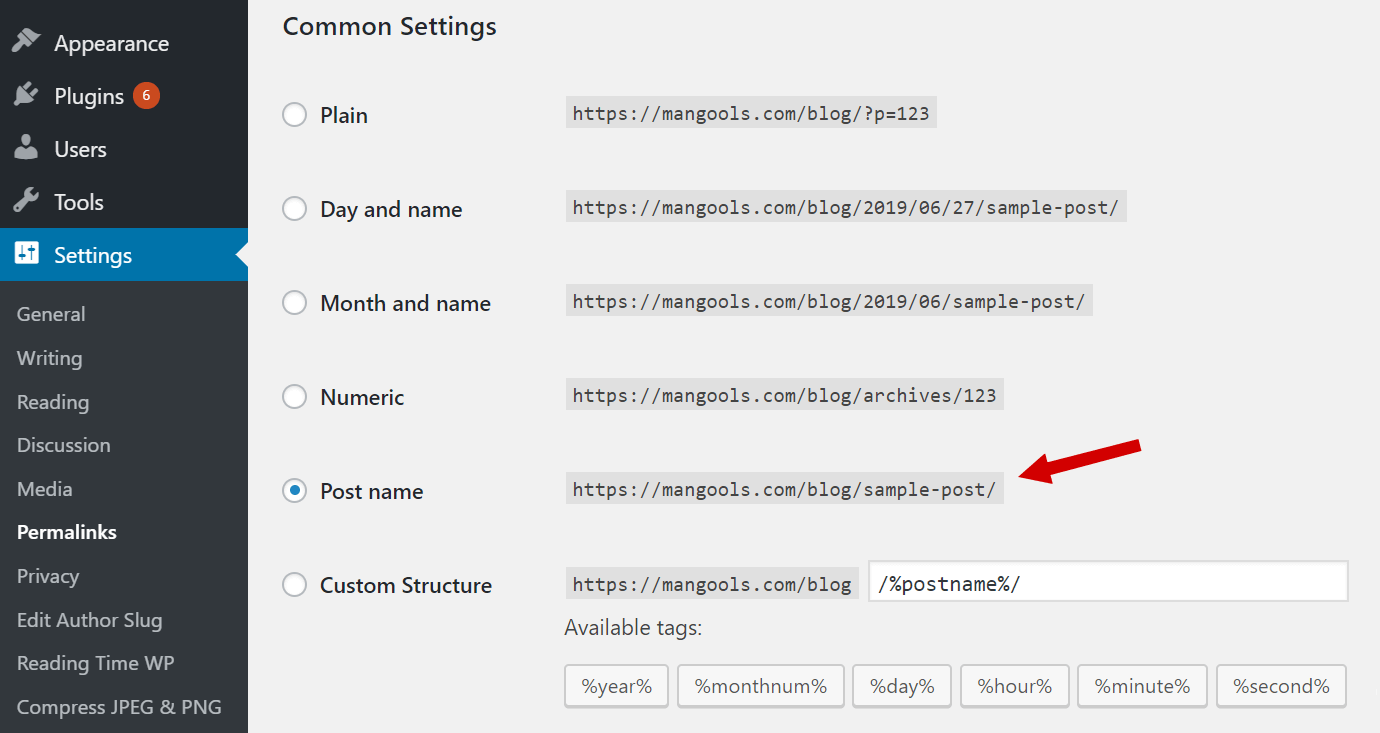
5. Rethink Your Permalinks
So, what’s a permalink?
In a few words, it’s the permanent URL that links to your individual blog posts, pages, and other content on your site. It’s also the URL that others will use to link to your content, so having a good permalink structure is important. The way they look can help search engines more easily identify your content. It can help with your ranking, too.
WordPress allows you to structure your permalinks based on a number of options:
The best choice is ‘post name’; it more clearly identifies your content and follows the hierarchy of your structure. Avoid the dreaded “Default” setting — it’s an SEO nightmare.
With permalinks, you’ve probably also heard the term ‘slug,’ meaning the tail end of your URL. You DreamHost users out there can utilize Remixer to assign slugs manually and prevent them from being overly lengthy or confusing.
You can read a more exhaustive guide on permalink structures here, and how to change them in WordPress here.
6. Play Hansel and Gretel
The young children of German fairy tale legend left breadcrumbs to find their way back through the forest; on your blog, breadcrumbs are a handy navigational tool that allows visitors to see where they are in the hierarchy of your site structure — and to aid Google in understanding your site.
While it helps users find their way through your site, and see where particular pieces of content fit into the whole, breadcrumbs also help search engines know how important your content is. If you’ve placed it high up in your hierarchy, Google will give it more weight than something you’ve buried.
For this — as well as many other tasks in restructuring your blog — you can use the Yoast SEO for WordPress plugin.
7. Clean Out Your (Content) Closet
Enjoy Better Seo With The New Blogging Url Structure Examples
Let’s face it. Those shoulder pads from the 80s are not coming back in style. And if your blog content isn’t evergreen (meaning always relevant no matter when someone reads it), then it’s not either. Plus, old rusty content is not helping your SEO game.
Earlier, while drawing up your organizational sketch, you may have identified content — whether outdated, irrelevant, or unpopular — that no longer fit into your site’s revamped structure. Now is the time to purge those past-their-prime posts.
You do have to go about this with care, however. Simply deleting a post can affect relative links. If you choose to delete a post, you must send a correct 410 “content deleted” header (a task Yoast also handles) so that Google can remove the URL from its index.
So think twice before sending that post to the trash; if the content is still relevant or can be used in a new way, brush off the dust and repurpose it.
Otherwise, it’s important to have a redirect structure in place; redirecting the URL to another location, like a post with similar content, or even to a category or homepage allows you to continue benefiting from the links to those pages, even if they’re not there anymore. Here, the Yoast SEO plugin can also serve you well — it takes care of the redirect so that your outdated content no longer negatively affects your shiny new site structure.
Related: 7 Steps to Identify a Target Audience for Your Online Business
8. Internal Affairs
As you can probably gather, enhancing your site structure is aimed, in a lot of ways, at helping search engines find you, so that your content ranks.
A solid internal linking structure is key to this. As posts lower down in your site hierarchy are linked to key pieces at the top, related content is connected to each other, and increases the ranking potential of each page (Cornerstone content plays a role in this — see No. 9). It also aids in getting more traffic on your site. So a win-win, right?
How do you connect these pieces of content? An internal link (like this one!) points to another page on your site. They should be relevant to the content and placed with appropriate — and accurate — anchor text. Don’t overwhelm your posts with internal links, as this can annoy and confuse the reader, and search engines won’t crawl more than 150 links per page.
9. Lay the Bedrock
Let’s have a little amateur architecture lesson, shall we?
One of the most important pieces of a structure is the cornerstone. It’s the key piece that the structure depends on, and it is crucial for establishing a solid foundation.
In terms of your website, your cornerstone is made up of:
- Content that is evergreen and high quality
- Content that is maintained and updated often
- Content that’s optimized for keywords
- Content that is high at the top of your site’s hierarchy
- Content that you want showing up high in search engines
- Content that you want readers to see first when visiting your site
- Content that produces lots of subtopics
You can identify these articles as cornerstone pieces in Yoast. You’ll want at least one in each category of your site.
The idea behind cornerstone content is again, not to have your content competing against itself, and also, to let Google know which posts are most important, which can help with ranking — even with competitive keywords.
These types of articles should be a short one-or-two clicks away from your homepage, and all relating articles should link to the corresponding cornerstone post. This helps this content to rank.
Cornerstone content takes time and a strategy to develop but can help you make a lot of headway in terms of building a solid site structure that benefits your site’s performance.
Related: How to Create a Content Marketing Strategy
10. Be Worthy of Sitelinks
On many of your Google searches, you’ve probably noticed that the first result produces a link to the main page of the site, and below it, indented links to what appear to be other popular pages of content. Like this:

These additional linked results are called sitelinks. They add increased navigability to your site by positioning important links from your site with the root search result; it helps readers find what they’re looking for even more quickly and helps you build authority for your brand.
How does that happen? Well, it’s Google’s doing. Google rewards sites with a logical and intuitive structure with sitelinks, meaning not all sites have them when searched.
Google itself says that it provides sitelinks they think will be useful to the user, and a quality internal linking structure (see No. 8) helps produce them.
You can also provide Google with a sitemap, a file you create to help crawlers better understand your site and provide it with metadata. The Google XML Sitemaps plugin for WordPress can help you create a sitemap — and then share it with Google. If not, tell them yourself.
Related: How Much Does It Cost to Build Your Own Website?
In the end, it’s Google that makes the call surrounding sitelinks, but use that as an additional motivator to establish a clean and organized blog structure — you could be well rewarded with more traffic and improved click-through rates.
11. Don’t Wait — Paginate
How do your website visitors access older content? Are they forced to repeatedly click on the “Older Posts” button? Are they infinitely scrolling through a never-ending sea of content?
While lots of blogs employ these types of tactics to archive older content — they’re not the best way, at least SEO-speaking.
Pagination is a smarter choice. This way, visitors can cover more content in more valuable clicks. There is a clear “start” and “end” journey.
You don’t want your content relegated to a cold, dusty corner of your site — you want it seen (not just for traffic, but for SEO, too), so position it for easy consumption with a targeted number of clicks.
12. Touch Up
Like most cleaning projects, tidying up your blog structure isn’t a one-and-done affair; it requires regular touch ups as your blog — and Google’s algorithms — grow and evolve.
Regularly revisit your site structure plan to update it for changes — whether those be alterations in your goals, or with your growth. This helps your structure remain fresh and optimized.
Want to Understand the Structure of a Blog?
We can help! Subscribe to our monthly digest so you never miss an article.
Enjoy Better Seo With The New Blogging Url Structure Enables
Wrapping It Up
Here at DreamHost, we’re committed making your blog the best it can be. We know that a key to a successful site is a smart and organized structure. So let us know: did any of these tips help you whip your blog into tip-top shape? What else have you found to be helpful for cleaning up your site? Join the DreamHost community and start the conversation!
Register for just $10.99
Normally $16.99
Register NowRelated Articles
Today we are going to discuss creating a website url structure which is search engine friendly and adds to the usability of your website/blog.
First we will cover the Uniform Resource Locators (URL) system for those who are not familiar with the term url, give some quick pointers on url structure then further explain good practices when creating the url structure of your website or blog.
Uniform Resource Locators (URL)
A url is the location of your page on the web. It is shown in the address bar of the browser, in the search results and is used when someone links to your page within their website/blog, mentions your page on any of the social networking sites or bookmarks the page in their browser.
http://www.domainname.com/folder-name/web-page-file-name.htm
The above url is broken down into the following parts:
- http://
The first part of the url indicates the protocol of the url. There are different types of protocols but for this discussion we will keep things simple and refer to the HyperText Transfer Protocol (http).
- www.domainname.com
This portion is your domain name. It is also referred to as the host or server id.
- /folder-name/
As the name used implies, this shows that the web page referenced in “filed” in a folder on the web server.
- web-page-file-name.htm
This portion of the url is actual web page file name. The .htm at the end indcates it is a static web page. File names can have different extensions (the .htm part) or depending on how the web server is set up, it could end with a / or nothing at all.
A web page does not have to be “filed” in a folder. It can be in the root of your web server file system. e.g. http://www.yourdomainname.com/web-page-file-name.htm.
Quick Tips for URL Structure
Quick tips for search engine friendly and user friendly urls:
- Keep things as simple as possible. This will improve the search engine optimization, usability and accessibility of your urls.
- Organize you website url structure logically.
- Use meaningful words for your folder and web page file names.
- Make your urls easy to remember.
Creating a Website URL Structure
Building on the quick tips above,
Keep Things Simple
A complicated url structure makes it harder for you to maintain the site and complicates the usability of the site for your visitors.
If you are considering the search engine optimization aspect of things consider what your url looks like in the results.
As you can see from the image above, your url will be truncated in the search results if too long. What does this mean? People may be less likely to click your result because they do not see a clear picture of where on your site they will be taken.
A shorter url shown in the search results could lead to more clicks if it is clear to the user where they are going to end up when they click your result.
The example above shows a more consise explanation of how the article/section relates to the user’s search.
- Keep your web page file name short. Try not to go over 3-5 words. You could count the characters in the above examples to get an idea of the character count that works best.
- If you decide sorting your web pages into folders, try to keep the url structure such that it is no more than 3 folders deep. e.g. http://www.yourdomainname.com/folder-name/folder-name/folder-name/ That being said, less is much better.
A Note About Using Folders: Don’t forget to create an index (home page) for the folder. An advanced user may go up to the address bar in their browser and backspace the web page file name out of the url to see what else is in that folder/category. If there is no index/home page/category page in the folder they are not going to see anything. A lost opportunity to have the user explore what else you have to offer.
Logical URL Structure
What is the best logical url structure for a site? The one that meets the needs of your target audience and the theme of your site. (smiles) Yes that is a vague answer but no one set up will work for all sites and audiences.
In the planning stage of your website/blog you should have done research about your target audience and learned what they are looking for and how they search the net for your particular product/service/information. This will give you an idea how they like things organized.
Do they like to search by brand? If so then maybe a url structure of http://www.yourdomainname.com/brand-name/product-name.htm would be the best url structure for your project.
Did you pick a subject where sorting into folders is not really required? e.g. http://www.yourdomainname.com/topic-of-page.htm Would work just fine.
Pick the url structure logic that best suits your target audience’s needs (keeping in mind the url length issues pointed out above). Make it easy for them to understand where to find things on your site.
Using Words for Folder and Web Page Names
When possible use words for the names of your folders and web page file names. Why? Because it is much more user friendly that is why (and may give a bit of a boost to your search engine optimization plan). Which of these are you more likely to click in the search results?
See how this previous example used words for folder (directory) names and web page file names:
Not only did they use words, they used keywords/phrases their target audience would use in the search box to find this information. Now just because we have pointed this out that does not mean you over use these phrases. That would be considered a spammy or over optimization technique which will not serve you well as far as getting found in the search results.
This however would be a poor example of using words:
Enjoy Better Seo With The New Blogging Url Structure Free
http://www.yourdomianname.com/store/item1.htm
Why is this a poor example? Because:
- Unless the store portion of your website or blog is an additional feature of your site the store should be in the root of your domain name. e.g. http://www.yourdomainname.com/product-name.htm Some ecommerce software does this by default on installation. Be careful on how you set up a new ecommerce site if selling is what you plan on being the focus of the site.
- item1.htm is not descriptive of what the user will find on the page if they click the result link. Something like queen-size-blankets.htm would be more descriptive. If you have various types of blankets in addition to other linen items something like http://www.yourdomainname.com/blankets/queen-size-blankets.htm would help the user see how your store is organized.
Use Hyphens (Dashes) Between Words
Notice how we included hyphens between words in our examples? This makes it easier for the user and the search engines to see each word.
Don’t use spaces! Some web servers (and browsers) do not like these plus it makes for a messy url listing in the search results. e.g. http://www.yourdomainname.com/queen%20size%20blankets.htm is really hard to read.
You will see some use underscores between the words (e.g. queen_size_blankets.htm). If your existing site already uses these it is not a huge deal but if you are starting fresh use hyphens. Here is a video from Matt Cutts, Head of Google’s Spam Department explaining the difference:
Aug 5, 2011
Matt Cutts explains the difference between how Google interprets underscores and dashes in a URL.

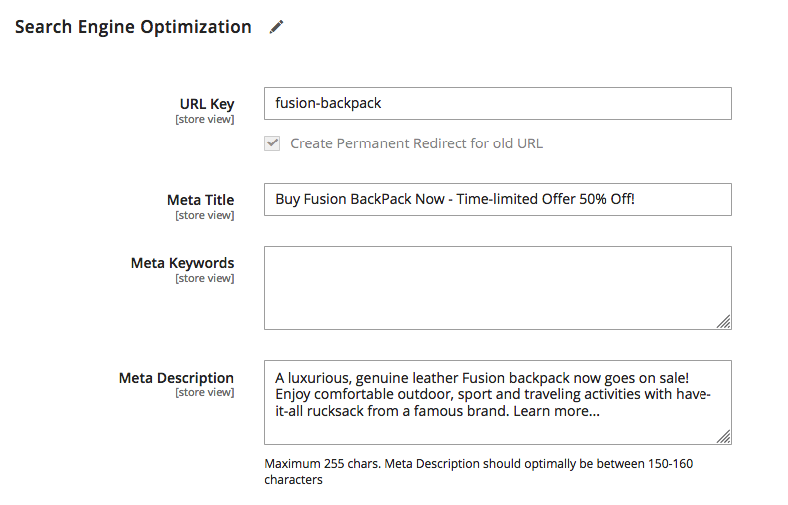
Refine Default Web Page Name
When using some content management systems you will notice that they recycle the title you give the page:
Depending on which content management system you are using, you can change the web page file name. WordPress for example has an edit button to the right of the url box which you can click to edit the name:
This is something you should look into if you are using something other than WordPress. You do not need to include the, and, a, etc. in your web page file name as they just make the url long and they are ignored by the search engines.
Enjoy Better Seo With The New Blogging Url Structure Link
Lower Case Names for Easier Maintenance
You will notice we have used lower case for our folder and web page file names. This is because it is easier to maintain the consistency across the site (we also name images in lower case for the same reason). It is also easier to read in the search results.
Create a User (and Search Engine) Friendly URL Structure
Many things you do to accomplish one thing, like usability, also improves other things, like search engine optimization. A proper url structure is one of those things.
If you decide to give your existing site or blog an overhaul after reading this don’t forget to use 301 permanent redirects to guide incoming links and the search engine to your new improved url structure. Also have a custom 404 error page in place for those changes you forgot that you will fix once you run your site through a broken link check. Look for your internal links that reference the changed pages also. The broken link check will help find those.
Any questions? Ask away in the comment section below.
Copyright © 2005 - 2021 Web Page Mistakes. All rights reserved.
What's next?

Follow our new articles via RSS, follow us on Twitter and submit to your favourite social networking site:
